(vuejs/react) 클래스class형과 함수function형 간단 비교
알아두면 쓸데없는(쓰레기같은) 코딩 지식 | Tlqkf 같은 class
'알쓸없코' 시리즈는 코딩과 관련된 단편 포스팅을 묶어서 내보내는 시리즈입니다.
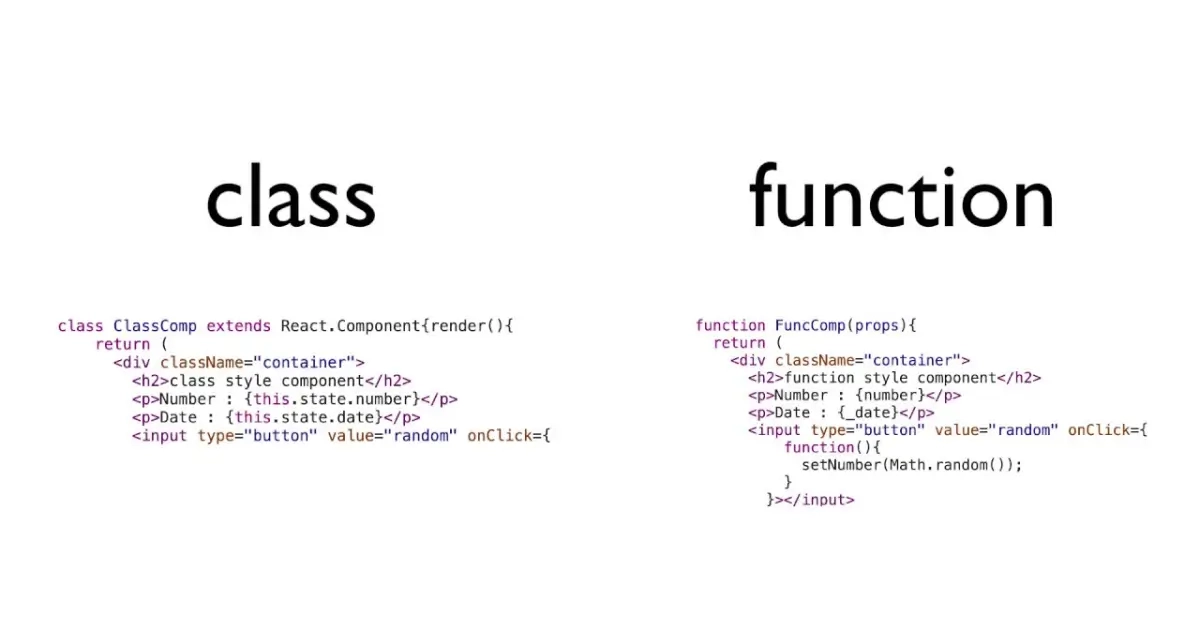
function(함수)형 문법과, 지금은 퍼포먼스 문제로 사용율이 많이 줄어든 class(클래스)형 문법을 비교합니다.
Vue.js
Class
@Component export default class Children extends Vue {
@Prop() private parentMessage?: string;
}
Function
Vue.component('child', {
props: ['message'],
template: '<span>{{ message }}</span>'
})
React
Class
class helloComponent(props) extends React.Component {
helloWorld(){
console.log('우크라이나에 평화를');
}
handleClick(e){
this.helloWorld();
}
render() {
return (
<div>
<p>안녕, {this.props.name}</p>
<button onClick={this.onClickHandler}>Yes, peace. No, war!</button>
</div>
)
}
}
Function
function helloComponent(props) {
const helloWorld = () => {
alert('우크라이나에 평화를');
}
const handleClick = (e) => {
helloWorld();
}
return (
<div>
<p>안녕, {props.name}</p>
<button onClick={handleClick}>Yes, peace. No, war!</button>
</div>
);
}
잘 아네
Svelte는 기본적으로 function형 문법을 쓰기 때문에 따로 언급은 하지 않겠습니다.
